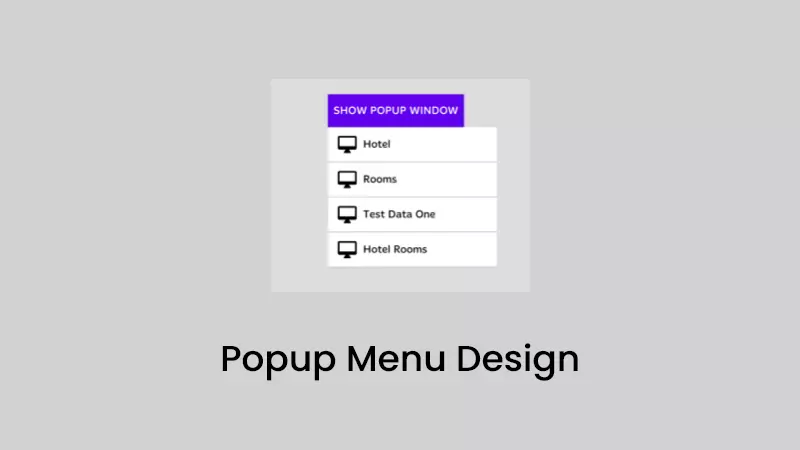
Popupwindow is a floating view that is displayed on top of an activity. Android provides a PopupWindow class for creating a popup window with a custom design.
It is present from the first versions of the API but is not as popular as other dialog boxes due to the need for additional configuration, which is not always necessary.
Android PopupWindow is very useful when you want to show the dialog just over the view items. For Example, you can able to show the dialog near the option of your cardview / button view.
Now we are going to create a popup window.
1. Adding Dependencies
In this example, we are going to show a list of items in the recyclerview. So, we need recyclerview and cardview dependencies.
dependencies {
...
implementation "androidx.cardview:cardview:1.0.0"
implementation "androidx.recyclerview:recyclerview:1.1.0"
}I have explained about using recyclerview and cardview in a separate post. Please check it in the links.
Recyclerview Android Example [Beginners]
Cardview Android Example [beginners]
2. Create PopupWindow Layouts

As mentioned in the design, First we need to create a popupWindow layout with recyclerview.
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardElevation="8dp">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"
tools:listitem="@layout/alert_filter_item"
tools:itemCount="5"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.cardview.widget.CardView>Recyclerview needs an adapter view to hold the popup items. So, we need to create an adapter layout file.
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="50dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/alert_filter_item_layout"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:padding="5dp">
<ImageView
android:id="@+id/alert_filter_icon"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginStart="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:src="@tools:sample/backgrounds/scenic" />
<TextView
android:id="@+id/alert_filter_name"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:textSize="16sp"
android:textStyle="bold"
android:textColor="@android:color/black"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/alert_filter_icon"
app:layout_constraintTop_toTopOf="parent"
tools:text="@tools:sample/first_names" />
<ImageView
android:id="@+id/alert_filter_selected"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:background="@drawable/ic_check_black_24dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/alert_filter_name"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
3. Implement PopupWindow With Data
We are using recyclerview in the popup window. so, we need a model class to hold the data.
data class FilterItem(val icon:Int,val name: String)Also, we need to create an adapter to set up popup items.
class AlertFilterAdapter(val context: Context) : RecyclerView.Adapter<AlertFilterAdapter.MyViewHolder>() {
var filerList : List<FilterItem> = mutableListOf()
private var selectedItem: Int = -1
var callback: RecyclerviewCallbacks<FilterItem>? = null
fun addAlertFilter(filers: List<FilterItem>) {
filerList = filers.toMutableList()
notifyDataSetChanged()
}
fun selectedItem(position: Int){
selectedItem = position
notifyItemChanged(position)
}
override fun onBindViewHolder(holder: MyViewHolder, p1: Int) {
val item = filerList[p1]
holder.tvName.text = item.name
holder.alert_filter_icon.background = ContextCompat.getDrawable(context, item.icon)
if(p1 == selectedItem) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
holder.alert_filter_icon.backgroundTintList = ContextCompat.getColorStateList(context, R.color.color_blue)
}
holder.tvName.setTextColor(ContextCompat.getColor(context,R.color.color_blue))
holder.alert_filter_selected.visibility = View.VISIBLE
} else {
holder.alert_filter_selected.visibility = View.INVISIBLE
}
}
fun setOnClick(click: RecyclerviewCallbacks<FilterItem>){
callback = click
}
override fun onCreateViewHolder(p0: ViewGroup, p1: Int): MyViewHolder {
val view = LayoutInflater.from(p0.context).inflate(R.layout.alert_filter_item,p0,false)
return MyViewHolder(view)
}
override fun getItemCount(): Int {
return filerList.size
}
inner class MyViewHolder(item: View) : RecyclerView.ViewHolder(item) {
var tvName:TextView = itemView.findViewById(R.id.alert_filter_name)
var alert_filter_icon: ImageView = itemView.findViewById(R.id.alert_filter_icon)
var alert_filter_selected: ImageView = itemView.findViewById(R.id.alert_filter_selected)
var filterLayout: ConstraintLayout = itemView.findViewById(R.id.alert_filter_item_layout)
init {
setClickListener(filterLayout)
}
private fun setClickListener(view: View) {
view.setOnClickListener {
callback?.onItemClick(it, adapterPosition, filerList[adapterPosition])
}
}
}
}In the Adapter, set the click listener interface for the popup window click callbacks.
interface RecyclerviewCallbacks<T> {
fun onItemClick(view: View, position: Int, item: T)
}Already, we have created layouts and adapters for the PopupWindows. Let’s create the PopupWindow.
private fun showAlertFilter(): PopupWindow {
val inflater = getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater
val view = inflater.inflate(R.layout.alter_filter_layout, null)
val recyclerView = view.findViewById<RecyclerView>(R.id.recyclerView)
recyclerView.addItemDecoration(DividerItemDecoration(recyclerView.context, DividerItemDecoration.VERTICAL))
val adapter = AlertFilterAdapter(this)
adapter.addAlertFilter(getFilterItems())
recyclerView.adapter = adapter
adapter.selectedItem(selectedItem)
adapter.setOnClick(object : RecyclerviewCallbacks<FilterItem> {
override fun onItemClick(view: View, position: Int, item: FilterItem) {
selectedItem = position
Toast.makeText(this@MainActivity, "data = $item", Toast.LENGTH_SHORT).show()
dismissPopup()
}
})
return PopupWindow(view, ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT)
}In the above code, I am using adapter.setOnClick to pass the implementation of the RecyclerviewCallbacks interface to receive the callbacks of the popup window items.
4. Show / Hide the PopupWindow
Now, our popup window is ready to display. So, whenever we need to show the popup window. call the below code.
filterPopup = showAlertFilter()
filterPopup?.isOutsideTouchable = true
filterPopup?.isFocusable = true
filterPopup?.setBackgroundDrawable(ColorDrawable(Color.TRANSPARENT))
filterPopup?.showAsDropDown(optionMore)To dismiss the popup window,
filterPopup?.let {
if(it.isShowing){
it.dismiss()
}
filterPopup = null
}That’s it. Now we can able to show and hide the popup window in android.
Download the example code fromGithub.
Conclusion
Thanks for reading.
Please try this with an example and let me know your feedback in the comments.
Also, check out my other post on kotlin,
Android capture image from camera programmatically
Implementing Pull To Refresh In Android
Android Image Slider With Indicator Example
Please share if you like it.

Leave a Reply