Android Snackbar is an interesting component introduced by Material Design. Snackbars are just like Toast messages except they provide action to interact with. The snackbar will be displayed at the bottom of the screen and can be swiped off in order to dismiss them.

Difference between Toast and Snackbar
- Toast messages can be customized and printed anywhere on the screen, but a Snackbar can be only shown at the bottom of the screen.
- A Toast message doesn’t have an action button, but Snackbar may have an action button optionally.
- The toast message cannot be off until the time limit is finished, but Snackbar can be swiped off before the time limit.
You can set how long the message will be shown using these three different values.
- Snackbar.LENGTH_LONG
- Snackbar.LENGTH_SHORT
- Snackbar.LENGTH_INDEFINITE
Let’s Getting into the Snackbar Android Example
In Android Studio, Create New Project and fill in all the details required to create a new project.
Open build.gradle and add Material Design dependency.
dependencies {
implementation 'com.google.android.material:material:1.3.0-alpha01'
}By using material dependency, you can also create components like Recyclerview, Cardview, snackbar, etc.
If you want to know more about other material components check the below links.
Android Chips — Material Component For Android
Also, set up the application theme as theme.MaterialComponents.
<style name="AppTheme" parent="Theme.MaterialComponents.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>Now, done with the project setup.
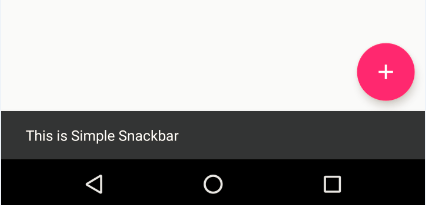
Create a Simple Android Snackbar
Below is the syntax of a simple snackbar. The make function accepts three parameters. View, display a message, and the duration of the message to be displayed.
Snackbar snackbar = Snackbar.make(coordinatorLayout,"This is Simple Snackbar",Snackbar.LENGTH_SHORT);
snackbar.show();
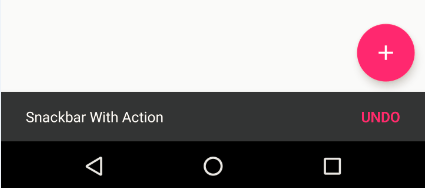
Android Snackbar with Action Callback
You can also mention a callback interaction method using the setAction() method. This allows us to take certain actions when the user interacts with the snackbar.
Snackbar snackbar = Snackbar.make(coordinatorLayout,"Snackbar With Action",Snackbar.LENGTH_SHORT);
snackbar.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(getApplicationContext(),"Undo action",Toast.LENGTH_SHORT).show();
}
});
snackbar.show();
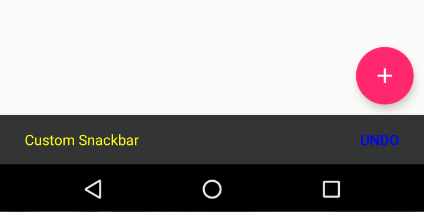
Customizing the Android Snackbar
The snackbar comes with default white color text and #323232 background color. You can override these colors.
Snackbar snackbar = Snackbar.make(coordinatorLayout,"Custom Snackbar",Toast.LENGTH_SHORT);
snackbar.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(getApplicationContext(),"Undo action",Toast.LENGTH_SHORT).show();
}
});
snackbar.setActionTextColor(Color.BLUE);
View snackbarView = snackbar.getView();
TextView snackbarText = (TextView) snackbarView.findViewById(android.support.design.R.id.snackbar_text);
snackbarText.setTextColor(Color.YELLOW);
snackbar.show();
Theming snackbars
The snackbar supports Material Theming and can be customized in terms of color and typography.
Implementing snackbar theming
Using these attributes in res/values/styles.xml
<style name="Theme.App" parent="Theme.MaterialComponents.*">
...
<item name="snackbarStyle">@style/Widget.App.Snackbar</item>
<item name="snackbarButtonStyle">@style/Widget.App.SnackbarButton</item>
</style>
<style name="Widget.App.Snackbar" parent="Widget.MaterialComponents.Snackbar">
<item name="materialThemeOverlay">@style/ThemeOverlay.App.Snackbar</item>
<item name="actionTextColorAlpha">1</item>
</style>
<style name="Widget.App.SnackbarButton" parent="Widget.MaterialComponents.Button.TextButton.Snackbar">
<item name="android:textColor">@color/shrine_pink_100</item>
</style>
<style name="ThemeOverlay.App.Snackbar" parent="">
<item name="colorPrimary">@color/shrine_pink_100</item>
<item name="colorOnSurface">@color/shrine_pink_900</item>
</style>or in code (affects only this snackbar):
Snackbar.make(contextView, "Text label", Snackbar.LENGTH_LONG)
.setAction("Action") {
// Responds to click on the action
}
.setBackgroundTint(resources.getColor(R.color.backgroundTint))
.setActionTextColor(resources.getColor(R.color.actionTextColor))
.show()Android snackbar example
acvitivy_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:orientation="vertical">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:theme="@style/ToolBarStyle"
app:title="@string/app_name"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light">
</androidx.appcompat.widget.Toolbar>
</com.google.android.material.appbar.AppBarLayout>
<include layout="@layout/app_content"></include>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:layout_margin="10dp"
android:src="@drawable/ic_add_black_24dp" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>app_content.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Simple Snackbar"
android:onClick="simplySnackbar"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="snackbarWithAction"
android:text="Snackbar with Action"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="customSnackbar"
android:text="Custom Snackbar"/>
</LinearLayout>MainActivity.java
public class MainActivity extends AppCompatActivity {
private CoordinatorLayout coordinatorLayout;
private Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
coordinatorLayout = findViewById(R.id.coordinatorLayout);
toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
public void simplySnackbar(View view){
Snackbar snackbar = Snackbar.make(coordinatorLayout,"This is Simple Snackbar",Snackbar.LENGTH_SHORT);
snackbar.show();
}
public void snackbarWithAction(View view){
Snackbar snackbar = Snackbar.make(coordinatorLayout,"Snackbar With Action",Snackbar.LENGTH_SHORT);
snackbar.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(getApplicationContext(),"Undo action",Toast.LENGTH_SHORT).show();
}
});
snackbar.show();
}
public void customSnackbar(View view){
Snackbar snackbar = Snackbar.make(coordinatorLayout,"Custom Snackbar",Snackbar.LENGTH_SHORT);
snackbar.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(getApplicationContext(),"Undo action",Toast.LENGTH_SHORT).show();
}
});
snackbar.setActionTextColor(Color.BLUE);
View snackbarView = snackbar.getView();
TextView snackbarText = snackbarView.findViewById(R.id.snackbar_text);
snackbarText.setTextColor(Color.YELLOW);
snackbar.show();
}
}Download the example from GitHub.
Conclusion
Thanks for reading this post. The material design has a lot of useful components like Material Button, Cardview, etc. I will write more about material design in my future post.

Leave a Reply